Glassmorphism UI is the latest development that emerged within the consumer interface of probably the most well-known and standard manufacturers akin to Apple, Microsoft, and Dripple. Transparency and blurred background are probably the most enticing options of this new interface which is eye-catching together with colourful pictures and shapes.
Stick with us on this article to indicate you ways this wonderful type could make an enormous revolution on the looks of your web site.
- Table of Contents
- Glassmorphism UI, the newest trend by Apple and Microsoft in user interfaces
- buy android keyword installs
- buy app installs
- buy app ratings
Glassmorphism UI, the latest development by Apple and Microsoft in consumer interfaces
What’s the Glassmorphism UI?
Glassmorphism UI is a card-based interface used for designing the consumer interface of internet sites, smartphones, internet app, cellular apps, and so forth. primarily based on three vital results: transparency (frosted-glass), vivid or pastel colours, and a lightweight border. Combining these three results ends in a glassy type known as Glassmorphism UI.
The aim of designing a consumer interface with this design is to make a stability between three parts:
- Background blur
- Shadow
- Transparency
The benefits of the Glassmorphism type:
- Providing a ravishing and minimalistic look
- Offering A dynamic design language
- Bettering UX by conserving the customers engaged and impressed
In the event you want extra details about bettering Person Expertise (UX), learn our latest put up that talks about “10 Finest UX Design Practices For Ecommerce”.
The disadvantages of Glassmorphism design:
- Create Readability issues particularly for visually impaired and color-blind customers
- Make all icons appear to be an motion button

How has Glassmorphism grow to be so Widespread?
UI & UX designers tried to concentrate to the Glassmorphism UI as a contemporary type and a brand new development when Apple introduced this progressive design to life in iOS 7.
Quickly after, Microsoft tried utilizing this new interface on the app surfaces of Home windows Vista below the identify of “The Acrylic”.
But it surely was not till Nov. 2020 that Glassmorphism UI grew to become so standard when Apple used this impact once more on the newest replace of macOS Massive Sur.
Since then, Glassmorphism UI has been developed by plenty of new fonts, colours, and shapes designed by artistic Internet and cellular app builders to make it extra standard.
What are the primary parts and options of Glassmorphism UI?
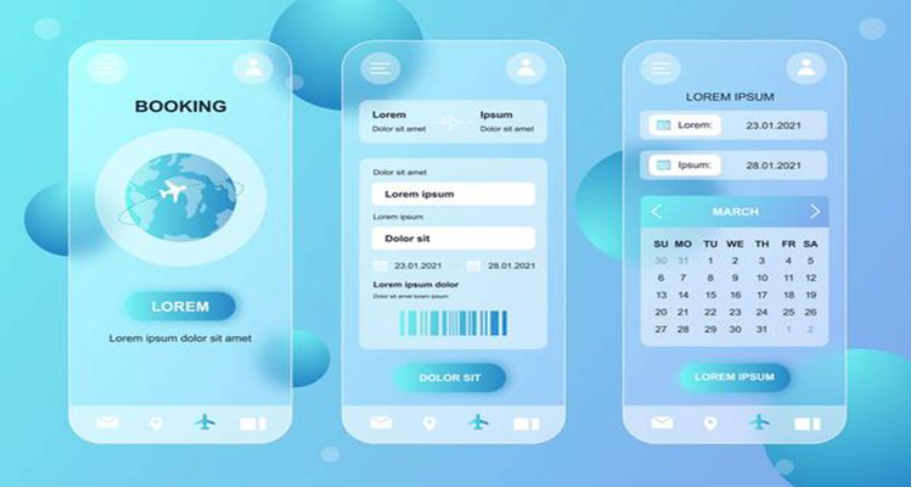
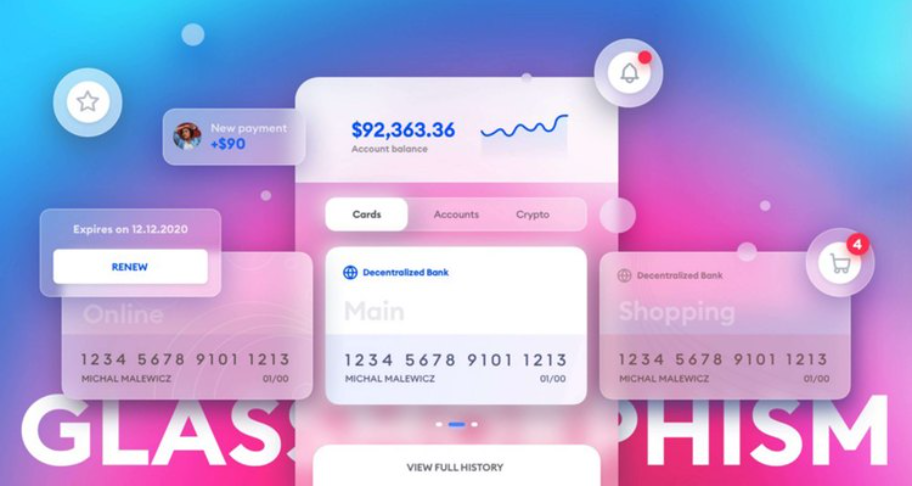
The thought behind Glassmorphism design is to create an interface that appears like a collection of glassy panels floating within the background house. To make this progressive and astonishing type occurs, the next foremost options are required:
Creating Transparency by background blur
Transparency and blur background are the primary options for displaying a glassy impact. Since it’s a card-based interface, extra gentle should be attracted by the “card” or layer on high to extend the transparency whereas the deeper layer has lesser transparency. Including a refined shadow across the contours of the playing cards gives the look of additional depth on this design.
Multi-layered type
The one solution to construct a Glassmorphism in a consumer interface design is to create a multi-layer type by which some colourful and clear layers are well-adjusted on a blurred background. Utilizing the blurred objects on a blurred background or the deeper layer induces a 3d house within the perspective format.
Colourful however refined background
Selecting vivid colours for the background is crucial for designing a Glassmorphism UI. Utilizing colourful however refined colours can spotlight the blurred transparency which performs a vital function in making the glassy type seen on this new design.
There are some progressive tendencies you can add to the background to make it extra enticing on your guests or match it with different parts that exist already in your web site together with:
Gradients
It’s a good suggestion so as to add a gradient with the same shade scheme to the background of your Glassmorphism type. On this approach, you may create a concord between totally different parts that exist within the total look of your interface.
Geometric parts
Utilizing Geometric Parts is one other development to be mixed with the blurred background to make an pleasurable and astonishing look. It sounds nice when you additionally add them to your frosted glass design. The ultimate consequence will shock you! To higher match the Geometric parts along with your background, attempt to use easy shades and edit border-radius or colours.
3D designs
An enormous strategy is towards utilizing 3D designs amongst UI/UX builders precisely like Glassmorphism, lately. Why don’t you are taking probably the most benefit of each? It’s a fantastic alternative to make a 3D ingredient excellent by utilizing a glassmorphism overlay. There isn’t a particular rule for including totally different 3D parts in entrance of and behind the overlay, so let your creativity converse and revel in constructing an eye catching design by the mix of the 2 standard tendencies of 2021.
Gentle borders on the clear pictures
A lot of the astonishing Glassmorphism UI designs use semi-transparent white borders on the clear objects floating on the blurred background to make them stand out from the background.

How do you employ Glassmorphism design for a consumer interface?
If you wish to impress your guests by displaying a Glassmorphism UI, you must put it to use very exactly in keeping with some fundamental guidelines and rules to make it shine on their eyes.
As the primary rule, don’t overlook that Glassmorphism design has one of the best impact on easy shapes floating on blurred backgrounds with distinction colours. The colour and transparency may be picked from gentle or darkish mode as an efficient software for internet or app growth.
Because the second rule, we suggest you select the best colours after which attempt to use them very fastidiously for designing your interface. The transparency grade is of nice significance as effectively. Reviewing one of the best Glassmorphism UI practices can assist you to have a farewell judgment concerning the appropriate shade and transparency grade.
The third rule is about the place and the way you need to use Glassmorphism UI. This shiny type significantly influences attracting prospects or guests to your web site or cellular app when making use of only one or two parts. Overusing Glassmorphism design might harm the Person Expertise of your platform.
And eventually, to enhance the Person expertise after making use of this brand-new CSS UI in your web site or app, think about making a transparent hierarchy by creating sufficient distinction and proper spacing to prepare the associated objects on this multi-layered design.
Having these easy guidelines in your thoughts is sufficient to begin creating an eye catching UI on your website or app.
6 easy steps to create a Glassmorphism design in your web site
By contemplating the above-mentioned guidelines, you’re prepared to include Glassmorphism in your consumer interface by tweaking the HTML/CSS code as follows:
- Discover one of the best vantage level in your web site or app
- Select a lightweight and colourful gradient for the background
- Take into account a controversial design for the icons
- Set the best transparency grade by utilizing a typical UI design software like Figma
- Add some high quality borders to your design to present it dimensions
- Add a shadow beneath to make it glass-like

To make this design work for your whole guests, listed below are some helpful ideas:
- Don’t apply the blurring and clear impact altogether in areas that require energetic interactions.
- Don’t use this design aesthetics in buttons, toggles, navigation menu, and related parts.
- Use transparency and blurring results not only for ornament functions, however for enhancing the general feel and appear.
- Apply correct distinction with the playing cards within the interfaces to make sure the convenience of accessibility
- Create the best spacing between the playing cards and grouping collectively all of the objects associated to at least one one other
- Dodge accessibility problems with Glassmorphism by selecting the best distinction and intuitive grouping of playing cards within the design format
If you’d like this visible type utilized in your web site whilst you don’t have sufficient data for tweaking your web site code, it’s time to get assist from knowledgeable UI / UX developer.