In a saturated on-line world, offering a novel person expertise and a artistic design feel and appear are completely important for the success of your touchdown pages. However what are the mandatory parts to realize this in 2022? That’s what we’ll discover on this article, so you may improve and optimize your touchdown pages primarily based on data-driven choices and rising developments.
Table of Content
- Landing Page Design
- buy aso services
- buy app installs
- play store ranking service
However earlier than we dive in, let’s begin from the start and perceive the aim of touchdown pages. Then we’ll transfer on to debate learn how to create a good looking, high-converting touchdown web page.
What’s a Touchdown Web page?
A touchdown web page is a purpose-built net web page for the promotion of a selected product or marketing campaign. It’s the web page {that a} customer ‘lands on’ after clicking on a hyperlink in a advertising e mail, Google advert, native advert, social media advert or publish, or every other promoting hyperlink.
Touchdown pages needs to be conversion-oriented with a selected objective in thoughts. Whereas technically any net web page is usually a “touchdown web page,” if it isn’t created as a campaign-specific web page serving a selected objective, it received’t be efficient at gaining conversions.
How is a touchdown web page completely different from a homepage?
A homepage is great for showcasing your organization’s important message, mission, and possibly even some sales-oriented content material.
Nonetheless, to spice up conversion charges of web site guests, you want way more than an everyday web site or homepage. You want touchdown pages.
Touchdown pages deal with a single objective, and you may have a number of touchdown pages for various campaigns. A touchdown web page has one central Call to Action(CTA), focusing the customer on the message and driving them to transform. Then again, homepages have various parts and a extra basic message. A homepage could have a number of hyperlinks to completely different components of the web site, not only one important CTA, so will probably be a extra distracting and open-ended expertise.
A homepage is a long-term funding. It isn’t up to date or modified very usually. Touchdown pages are used for centered campaigns, so that they normally have a shorter ‘shelf life.’ That’s why it’s finest to make use of a web-based touchdown web page editor with a number of templates to select from.
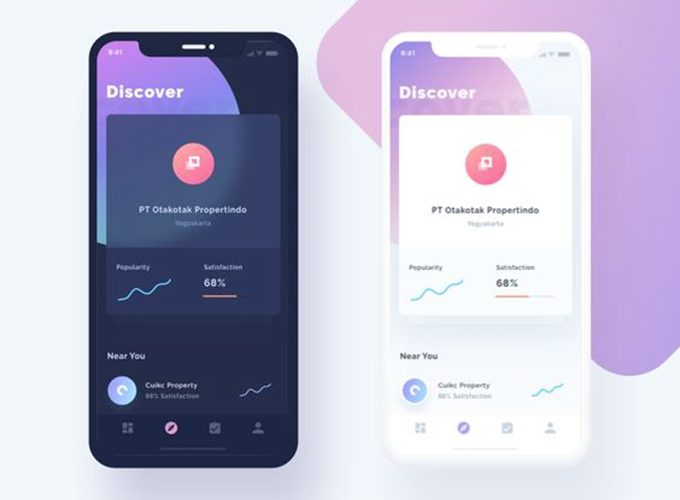
This makes it a lot simpler to craft high-converting touchdown pages rapidly with out investing in design and coding each time. In Moosend’s editor, you may create touchdown pages with many alternative designs. Right here’s an instance:
Touchdown Web page Traits in 2022: What to Count on
Like all advertising belongings, touchdown pages are topic to well-liked developments in visible design and person expertise. Listed below are among the upcoming developments in touchdown pages that may assist drive excessive conversions in 2022:
Micro animations add depth to web page design
Whereas brief animations aren’t new to net design, in 2022, we anticipate a development on this development. Refined GIFs and animations will deliver your touchdown web page to life, offering a extra partaking expertise for guests.
True to their identify, micro animations are small, however they’re very highly effective. Micro animations successfully spotlight key sections of a touchdown web page and draw the person’s consideration to the content material you need them to learn or an motion you need them to take.
Micro animations additionally supply a private and inventive contact to your touchdown web page, making it a bit completely different from the competitors. Take into consideration how objects transfer on a curve or wheel as an alternative of a flat airplane. Use this as inspiration to animate micro-elements in your web page and create a novel person expertise.
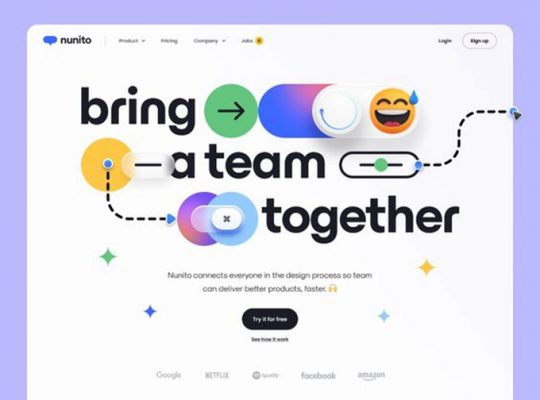
Leverage illustrations as hero photos
Increasingly more, we’re seeing the development of illustrations changing photographic photos on touchdown pages. In comparison with pictures, illustrated graphics are smaller in file dimension, so that they load faster on the touchdown web page, a big benefit.
Because of the brand new Core Internet Vitals tips by Google, net designers and builders are on the lookout for options to hurry up web page load instances and enhance the person expertise. Illustrations are one such choice.
As well as, well-crafted graphics have the facility to precise an thought behind a services or products in a extra enjoyable and concise means. A custom-made, one-of-a-kind illustration is a good way to draw readers’ curiosity and creativeness.
In 2022, illustrated characters will proceed to be a preferred theme for touchdown web page designs. Characters distinctive to your web site design and identification create a memorable model expertise.
One other means to make use of illustrated characters is positioning them as a part of the CTA (Call to Action), making the conversion enjoyable with out being forceful. This helps enhance conversions and strengthen your touchdown web page outcomes.
Differentiate your scrolling expertise
Within the quest to create distinctive person experiences, net designers are experimenting with various scrolling methods on touchdown pages.
Vertical scrolling is the most typical, whereas horizontal scrolling is a disruptive UX design idea that catches customers’ consideration whereas remaining easy and useful. For instance, Gelateria Amande incorporates a horizontal scrolling carousel with high-quality product pictures, engaging drawings, and animated typography.
All through 2022, we anticipate to see extra touchdown web page designs that incorporate authentic and non-traditional approaches to scrolling.
Distinctive scrolling leverages extra superior visible design and front-end growth skills to extend time on web page and person engagement. DJI’s net designers took it to the following degree with a extremely interactive person expertise: customers scroll or click on by way of to view their new product traces.
Pique person curiosity with summary shapes
In 2020, geometric shapes had been a big web site design development, however in 2022, summary, authentic, or organic-inspired shapes will likely be all the fad. Think about, for instance, the varieties present in nature, resembling hills or the borders of a lake.
Manufacturers have begun adopting these varieties of surprising shapes, including sudden visible pleasure to their touchdown pages. For instance, Moosend leverages this development with an natural form as a background to the primary hero shot.
Fluid varieties are a superb methodology to divide areas of a web site with out utilizing sharp traces or angles.
Add movies to your touchdown pages
One of many prime net design developments for 2022 is video on touchdown pages. Video is among the hottest gadgets for telling a model story or showcasing a services or products in a significant and memorable means.
Take, for instance, the Outbrain house web page. Earlier than potential prospects proceed scrolling down the web page, the video boosts buyer engagement by grabbing their consideration and serving to them perceive the model and product.
If you happen to’re constructing a brand new touchdown web page in 2022, we suggest together with movies in any format that works on your viewers. For instance, a product, explainer, or testimonial video can have huge energy to steer potential prospects to take motion.
Be sure that to maintain touchdown web page movies brief and centered, not more than 1 to 2 minutes, so that you get your message throughout with out dropping buyer curiosity. Host it on one other platform like YouTube or Vimeo after which embed it in your touchdown web page. This fashion, you don’t danger growing your web page load velocity, probably harming your web optimization metrics in the long term.
Voice search optimization & accessibility
Right this moment, folks don’t search on Google with easy key phrases. They’re extra prone to ask a query in a conversational model. Equally, web site design can also be trending to accommodate speech chatbots, digital assistants, and different voice instruments.
Whereas voice-activated interfaces aren’t but commonplace on most web sites, in 2022, we should always anticipate to see an increase within the variety of touchdown pages that supply voice search as an alternative choice to conventional textual content search.
There’s additionally the essential concern of accessibility. This 12 months and past, touchdown web page design will have to be accessible, offering a constructive person expertise, straightforward navigation, and compliance with net accessibility legal guidelines.
Implement gradient parts
In 2016, when Instagram relaunched, the brand new gradient brand drew a lot consideration. Though it was completely different from the dominant design types on the time, their resolution to modernize gradients had a big affect on the way forward for design.
Gradients have gotten an increasing number of well-liked amongst net designers on the lookout for new concepts and inspiration, and we anticipate to see gradients integrated into extra touchdown web page designs within the coming 12 months. Manufacturers like Stripe use gradients to pique visible curiosity and information guests by way of their web site.
Starting from delicate shade overlays to eye-catching backdrops, gradients can present depth to an illustration or add texture. Gradients have gotten extra widespread with bigger, stronger typography, however extra on this development beneath.
Supersized titles
The web is a really busy place, and potential prospects have much less time to spend on extra web sites. In consequence, touchdown pages are evolving to incorporate giant, daring headers and condensed messages to draw customers’ consideration and enhance conversions.
The bigger headings are ceaselessly paired with a smaller sub-text copy to supply the person with extra context. To take it to the following degree, create a kind utilizing lead seize software program like Hubspot and information your potential prospects by way of your copy into the following step of your advertising funnel.
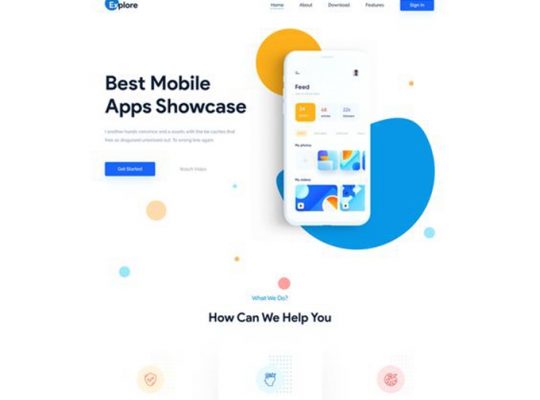
Fashionable minimalism to extend engagement
Minimalism, often known as “flat design,” is just not a brand new development, however it’s timeless. Usually, flat design is built-in with damaging or white area. Apple is an instance of a model that has constructed its entire on-line presence round minimal parts and aesthetics.
You don’t must go all white to be minimalistic. Actually, in 2022, we’ll see experimentation with colourful minimalism on touchdown pages.
Colourful parts positioned in the appropriate means seize the person’s consideration whereas sustaining an ordered, clear look. This design could be very efficient mixed with a transparent, stable name to motion.
See beneath how Shopify does an ideal job with colourful minimalism. Their web site makes use of a brilliant but delicate background shade, clear fonts, and minimal design elements to create a glance that’s without delay attention-grabbing but straightforward on the attention.
Leverage shade in artistic methods
Α considerate use of shade to generate particular moods will likely be necessary in 2022. Coloration psychology, or the research of how shade impacts human conduct, has been round for hundreds of years. Entrepreneurs have lengthy been utilizing it to encourage potential prospects to take motion on their touchdown pages.
Whereas folks interpret colours in a different way, some colours are typically related to sure moods. Inexperienced, for instance, is commonly related to nature and pure merchandise, whereas purple is related to vigor and fervour.
In 2022, net designers will use numerous colours on touchdown pages to precise the temper or emotion of their model or marketing campaign. In case you are seeking to improve your touchdown web page, make the most of this development and deal with the colours that create the appropriate temper.
Make Your 2022 Touchdown Pages Shine
Each enterprise or model needs to be utilizing touchdown pages of their digital campaigns. Touchdown pages are very important for encouraging a selected motion and changing customers to prospects.
In 2022, a spread of touchdown web page design developments will make it easier to guarantee excessive conversion charges and elevated revenues. From micro animations to enjoyable illustrations, authentic scrolling strategies, and colourful minimalism, be sure that to brush up on the most recent well-liked design concepts – and, in fact, select an on-line builder to make your touchdown web page dream a actuality.